Synesthesia – Free SharePoint 2010 Theme
 Due to the extreme success of the first SharePoint 2010 theme released few months ago I am glad to present you with the second free SharePoint branding template called Synesthesia (joined perception). By choosing this name I wanted to emphasize on the ill perception some people have on SharePoint-based websites associating them with dull designs. I hope this new SharePoint theme will inspire and help you in your SharePoint branding quest.
Due to the extreme success of the first SharePoint 2010 theme released few months ago I am glad to present you with the second free SharePoint branding template called Synesthesia (joined perception). By choosing this name I wanted to emphasize on the ill perception some people have on SharePoint-based websites associating them with dull designs. I hope this new SharePoint theme will inspire and help you in your SharePoint branding quest.
You can use the theme for free and without any restrictions. However, it is forbidden to sell or redistribute the theme without TopSharePoint.com permission. You may modify the theme as you wish at your own risk.
Please link to this article if you would like to spread the word.
Features:
– Two-columns
– Fixed-width
– CSS based
– Three master pages and one page layout provided
– Slider powered by jQuery Nivo Slider on the homepage
– Top and left dynamic navigation
– Ideal for 1024×768 screen resolution
– Suitable for small SharePoint 2010 Publishing Sites


Instructions
To enable Synesthesia theme for SharePoint 2010 follow these simple steps.
Download the Synesthesia.zip file and extract the files.
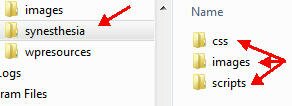
There are three folders in the zip file:
MasterPages folder contains three mastrepages. Homepage master page synesthesia-home.master, the general master page used across the site synesthesia.master and the search master page synesthesia-search.master. Import synesthesia-home.master and synesthesia.master into “Master Page” site objects in SharePoint Designer. I will talk about synesthesia-search.master later.

PageLayout folder contains a custom page layout created for this theme. This page layout allows you to display the left navigation and other custom functions. Import this custom page layout into “Page Layouts” site objects in SharePoint Designer.
And finally, the third folder called synesthesia contains a css folder, images folder and scripts folder.
Place the synesthesia folder under your site root. Make sure Network and Network Service accounts have read permissions on this folder.


Once all the files are put into place it is time to set the synesthesia.master as the default master page.
Go to your site homepage and click on Site Actions >> Site Settings.
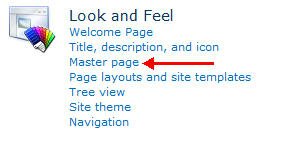
Under “Look and Feel” click on “Master page” and under Site Master Page select synesthesia.master and click OK.


Go back to the Site Settings and click on “Page layouts and site templates”. Make sure you have the “(Article Page) Synesthesia” on the right side pane for Page Layouts.

Go to your site and edit all the pages to inherit the custom page layout “Synesthesia”.

Now, we need to take care of the homepage.
On your SharePoint Designer, under Master Pages, right click on the synesthesia-home.master and select “Set as Custom Master Page”. This will make the synesthesia-home.master as your default homepage layout.

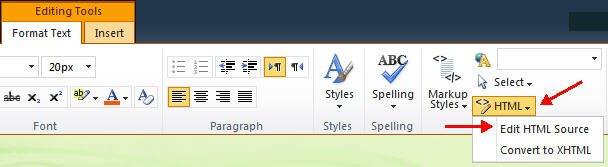
Navigate to the homepage and you will notice the three small content boxes are missing. Edit the hompage, Site Action >> Edit Page. Click on the “Main Content” area and under the Ribbon click on HTML >> Edit HTML Source.

Open homepage-boxes.htm (included in the Synesthesia.zip file) with Notepad and Copy&Paste the content in the HTML Source and click OK. Publish the page and you’re done.
And finally let’s take care of the search page.
We need to change the search results page first. On the homepage go to Site Actions >> Site Settings and under “Site Collection Administration” click on “Search settings”. Under “Site Collection Search Results Page” change the default setting to “/Search/results.aspx” and click OK.

Go to SharePoint Designer and Open Site (http://yourdomain.com/Search). Under “Site Objects” click on Master Pages and import synesthesia-search.master from Synesthesia package.

Right-click on the synesthesia-search.master and pick “Set As Custom Master Page”.

If you like the theme don’t forget to leave a comment or maybe you would like to show your appreciation and buy me a beer!












can i use in sharepoint foundation 2010. it seem i can’t find layout folder. advice please..
hnieef, I did not test the theme on SharePoint Foundation 2010. But if you can get to the master pages using SharePoint Designer you might have some luck.
This theme was designed for SharePoint 2010 Publishing Sites not for SharePoint Foundation 2010.
Nice work! Looks great in Fireworks but , I’m having trouble rendering pages in IE7. After some troubleshooting, I believe the answer lies somewhere in the CSS. Are there some declaration(s) in your CSS that you know IE7 doesn’t handle well? I’m hoping to be able to tweak. Thanks in advance.
My site was created using a team site, and I’m having trouble setting this up. Is it because it was not made to work on a Team Site?
Great-looking theme, except I have followed the instructions and now all my pages have the slider images. It seems that following the advice in step “On your SharePoint Designer, under Master Pages, right click on the synesthesia-home.master and select “Set as Custom Master Page”. This will make the synesthesia-home.master as your default homepage layout” changes the Site Master Page in Site Settings…
Hi,
I configure the .css to be IE7 compatible, but I still can’t view the site on IE7, do you know of a script in the css or Master Page that is preventing the site to open in IE7?
Thanks,
Jesse, it looks like your IE7 doesn’t allow scripts or anonymous access is not enabled. Check this article:
https://topsharepoint.com/enable-anonymous-access-in-sharepoint-2010
Jovi, as it is stated, this theme is only good for Publishing Sites not Team Sites.
Will this theme work with Office 365 or BPOS?
Steve, I doubt it will work. Didn’t try it… This theme is designed for Publishing sites.
Thanks for sharing!
I like the theme is serious but good to see the possibility of what Jesse said.
Thanks
Thanks for sharing
@Steve, Yes it works on Office 365. Have a look on Philippe Santenac blog, This guy is a great SharePoint devleopper and he’s explaining on his blog how to deploy the template using Feature. And installation in sandobx mode using Sand Box Solution.
Great for Office 365 !
Thanks for this great template!!
Great job, but has anyone gotten this to work on ie7?
Hi,
Thanks for the theme…I have been tryiing to follow the instructions step by step but have reached a dead end when I get to the instruction: ‘Go to your site and edit all the pages to inherit the custom page layout “Synesthesia”.
At this point my options do not appear like the ones you have shown….I cannot see “Page Layouts”. Here is what I try….
I go to my website (the collection, not central admin)
I choose “edit page” on the front page.
I look through all the ribbon options…”Page Layout” does not appear…closest thing is “Text Layout” under the Format Text tab. Any clues?
You first have to make page layouts available by going into your site and clicking Site Actions > Site Settings > Master Page and Page Layouts
Thanks…have tried this…but when we look on the Page Layout options..”Syneshesia” does not appear. In addition when we go into Sharepoint Designer and try and copy the file into Page Layouts it says “this file already exists”….why wouldn’t this page layout exist as an option even though it apparently already exists?
Hi, thank you for sharing this theme =)
I installed the theme and looks good,but I have a problem, the slider in the home page doesn’t work, only appear all the images together … what can I do for fixing this issue? what is happening?
I hope someone can help me…
Thanks in advance
=)
Pandora, make sure you have the right path to the jQuery. It looks like a javascript issue. Or, maybe your browser blocks javascript?
Matt, my guess is that your Syneshesia page was not approved by someone with approval rights. Make sure you check in the page and approve it in order to see it in the page layout list.
Great theme! Works perfectly. My only question is how would I go about either making the fixed width wider or removing it?
Great stuff. Managed to get going on o365. Not sure how you change text on the NivoSlide? Any help appreciated!
ZootT, open synesthesia-home.master in SharePoint Designer and look for the Slider. Make the changes in the title attribute. Line# 35
Hi,
How can I show the lists and libraries on the internal pages?
I’m brand new to Sharepoint and Office 365 – When I try to follow the steps below – they don’t seem to work for Office365 – could someone please let me know what I should do differently to get this to work? For example, I can see a “Page Layouts” option and don’t know how to make that option appear.
—
PageLayout folder contains a custom page layout created for this theme. This page layout allows you to display the left navigation and other custom functions. Import this custom page layout into “Page Layouts” site objects in SharePoint Designer.
And finally, the third folder called synesthesia contains a css folder, images folder and scripts folder.
Place the synesthesia folder under your site root. Make sure Network and Network Service accounts have read permissions on this folder.
Michael, this theme is not designed for Office 365. Someone modified it for the 365 here http://blogs.developpeur.org/phil/
Wish I could speak / read french 🙂
I cant seem to display my quicklinks. they are there, but i cant see them on my pages.
Thanks (from Brazil !!!) for the theme…
I have a problem… In internal network (http://portal) is ok… but external network (https://portal.mycompany.com) I can not see the images … text only,
the master page does not appear.
Leo, place the synesthesia folder under your site root. Make sure Network and Network Service accounts have read permissions on this folder.
I installed this fine.. everything seems to work fine EXCEPT.. The quick launch menu does not display. I did a view source and this is what I see…
!– Left Navigation —
!– PlaceHolder for Quick Launch bar —
!– End Left Nav —
I am trying to use this template, but i do not get the page layout icon in the ribbon , is there anything i am missing, (Go to your site and edit all the pages to inherit the custom page layout “Synesthesia”.)
It worked like gem for me 🙂 Thanks a lot 🙂
Hi Luis. Im using SharePoint foundation, maybe that’s why my left navigation doesnt work. My bosses and I really like the theme and want to encorporate it into our business portal. Please help, otherwise we have to scrap the whole idea and find another theme to use.
Hi,
Both the free themes are looking great. I understand these are for Publishing site. Our primary requirement is a TeamSite, but I was thinking we could have a Publishing site homepage and then link to a TeamSite as a Microsite. Is this possible? Any help would be appreciated. Thanks.
Regards
Jai
Hi all, Has anyone got this theme working with IE7?
Is there a CSS file that needs to be applied?
Works also with foundation. You just need to modify the source code a little bit 😉
Hi
I have benn follwing the guide step by step – but after i apply the masterpage layout to my site home – I get some problems 🙁
I see the basic page layout is changed – but i do not see any of the theme colurs, the theme slider or anything like this.
I am usign SP Server 2010 Stnd for Intranet sites. The site collection is a publishing site etc.
The Synesthesia is in the IIS root for the web application and i have made sure NETWORK and NETWORK SERVICE have read permissions on the folder and all sub folders.
Still no images or true theme is applied.
What am i doing wrong?
Following my last post – fixed my CSS issue – the path was not correct.
New question – how do i stop the Tab title of the site reading
“Synesthesia theme by topsharepoint.com – ”
I don’t want my external sites branded in this way ..
I am trying to install it in SharePoint 2007. Is it working on SharePoing 2007?
Also, when I try to import in Sharepoint Designer 2007, I receive the error message: Error to create controller ScripManager, delegatecontrol, securitytrimmedcontrol, TopNavigationMenu V4
How can I fix it?
David, this theme is not designed for SharePoint 2007. It only works with SharePoint 2010 Publishing Sites.
Jon, you can modify the title description on the synesthesia.aspx page layout.
Brett, try to add this meta tag in the header: meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″
Thanks Luis, that worked for IE7. You Rock!
My mistake, tested it in IE8 instead of 7, that didn’t work, still looking for a fix for IE7. Thanks.
Luis, Found the error for IE7.
Within Synesthesia.css, under the .shadowRight class – Remove “position: relative”. I’ve tested this on two different systems and for some reason IE7 does not like this css setting.
The theme installed successfully and looks great. Just one issue – if I add users to the Publishing site groups, the new users are not able to see this site. It gives a Page Not Found error. I (admin) am able to view the site, but none of the users are able to see it. Any pointers?
Jai, it looks like you’re having some access rights issues. Take a look this article on how to tweak the anonymous access: https://topsharepoint.com/enable-anonymous-access-in-sharepoint-2010
You guys did a marvelous job with this theme. It worked excellent on my publishing site and I am very happy with the results. It was easy to modify for our purposes and we thank you!
This theme is great but I needed this for my SP Foundation Team Site, so I’ve modified the code to not only work in SP Foundation but also IE7 & IE8.
You can download the zip file from here: (http://sharepoint2020.wordpress.com/)
Note: I’ve disabled the quick launch so you can fit more web-parts and the front screen is blank other than that it looks great.
Brett
Luis, all goes well after applying all steps theme is pretty good well done. but there is an issue i can’t see my left navigation after applying this theme any idea?
Love the theme!,
but how or what file contains the sizing for the home page slider?
I would like to customise this to make it smaller? is that possible?
Hi Luis,
I have used this template and it works great. thank you very much for this.
I just have one problem, I have tested the site in all browsers (IE9, SAFARI, CHROME, FireFox). The site works on all browsers, but for firefox the slider does not display the images. The images are all checked in and published and approved and they show on other browsers. do you maybe know what i can do to fix this?
Hello,
This is a great templates.But i still cannot implement into my existing sharepoint 2010 Enterprise. I was stuck at master page import, while I use SharePoint Designer 2010 and select master files categories, then choose import download files to import, after completed , it cannot shown on master page, it show on Page layout, how to change it to a master page content type? anyone was successfully implement? Please share the details steps to me, thanks.
Hi Luis,
This theme is really fine but i can’t see my left navigation, i tried a few modifications but it still don’t work.
I’m currently using a Team site and not a publishing site so i can’t change the page layout to the synesthesia.
Have you an idea to make this theme work on a team site with left navigation ?
Thanks
Jaco, the slider is on homepage-boxes.htm. Come on people, basic HTML!
Naveed, apply the page layout provided to see the navigation.
Sylvain, the theme is designed for Publishing sites not Team sites.
I managed to get the theme installed but am discovering that the side navigation does not show up. What do I need to do to make this appear?
Thanks.
You can find a SharePoint Foundation-compatible and packaged version (WSP) of this master page at http://www.riolinx.com/en/blog/Lists/Posts/Post.aspx?ID=25
Could you please clarify me ^site root^ thanks
Hello,
I have installed successfully this theme in my new publishing site but i have the slider in every page and not only in the homepage, could you explain me what i missed ? plz
Pri, by default, SharePoint will create a folder under your site root: C:\Inetpub\wwwroot\wss\VirtualDirectories\80
Sylvain, you need to make synesthesia.master as the default master page by going to your site homepage and click on Site Actions >> Site Settings.
Under “Look and Feel” click on “Master page” and under Site Master Page select synesthesia.master and click OK. After making synesthesia.master as your default master page across the site, on your SharePoint Designer, under Master Pages, right click on the synesthesia-home.master and select “Set as Custom Master Page’. This will make the synesthesia-home.master as your default homepage layout.
Hi, Im a bit disappointed as I’ve followed your instructions but can’t seem to locate the .maser pager in the site master page settings screen
Chris, I had the same problem. Try to create a new master page instead of importing the master page provided in the package. For some reasons when you import the master page it goes under Page layouts not Master Pages. Just go to the Master Pages and create a new master page. Copy all the code form Synesthesia master page and paste it into the newly created master page. It worked for me. Good luck! Great theme, btw!
Is there a way to show the ribbon for all users? I’ve been trying to find a way to display it for other than “editors” but haven’t had any luck.
Hi Bobby,
I had the same challenges. You need to edit your master page in Sharepoint designer, and go to the code view. Find the three instances of the string “AddAndCustomizePages” and replaceit with “ViewPages”. This will enable all users with priveleges to view you pages to see the ribbon. It’s a bit dodgy, but it works…
Remember to go to your master page gallery and approve the changes when you are done.
Hi Luis,
Any idea on how to move the search box inside the global nav?
Thanks!
Ad
Hello,
Very thanks for the beatiful theme. I wonder how to make this theme deployable. May you shed some lights? And instead of copying the css&images directory to the root folder can we deploy them to a directory under hive _layouts folder?
Thanks.
ahmer, you definitely can move the css and image folder under hive _layouts. Just make sure you reference the right path.
Hi,
I have applied Synesthesia theme to my sharepoint site,
everything is working fine just i have come accross that after applying this theme the Site Collection Features from Site Collection Administration is not working as it gives and Error “An unexpected error has occurred.”
if i apply v4.master it works fine..
Thanks
Sudhir, do not apply the theme to the administration site. Keep the default admin theme.
Hi Luis Kerr,
the issue has been resolved, as it was my mistake,
i have removed Placeholder of SiteName,
so there is missing placeholder “PlaceHolderSiteName”
i have inserted it as
and everything is working fine….
now i can apply the theme to administration site.
Thanks
Hi,
The theme looks very nice and organized. Thank you very much (it’s free).
Additional pics for the slides do not show up and don’t know why.
Please help.
Lamvi.
Lamvi, make sure you place the images in the images folder under synesthesia (synesthesia >> images). Your path to the image should be something like this: http://yoursite/synesthesia/images/yourimage.jpg
Thank you Luis.
Quick Launch does not appear on the left after I open a Library/Docs. It always appear on the home page. How do I fix this?
Thank you all and you are doing a wonderful job.
hi
i tried install theme but there is not Page Layout in list?
Please Help me!
Thank you.
zohre, this theme is for SharePoint 2010 Publishing Sites. It looks like you’re trying to use it something else since you don’t have the Page layout…
Luis, I am having an absolute nightmare trying to center align the text headings for the top navigation bar using this theme. I have tried multiple options to try and edit the class NavMainBar CSS but having no luck. Can you help me out?
Where do you place CSS & images for sites NOT under the default root? Sites that use a different site collection than the default.
@zohre
If you’re not using a Publishing Site then you need to enable the Publishing Feature (Site Actions –> Site Features)
Busri, you could also upload the images under SiteCollectionImages for your site.
I have applied the theme and it looks good. However I have an issue with the ribbon. On a long page the ribbon scrolls off the screen. How can I get the ribbon to be fixed and the content scroll underneath it, yet have the page at the fixed width? On long pages it becomes impossible to edit the page as the editing controls are no longer on the screen.
I don’t have Page Layouts in the Site Objects block…How can I add it there?
This piece of writing will help the internet visitors for
setting up new web site or even a weblog from start to end.